[無料ダウンロード! √] 画像リンク html 149136-Html 画像リンク 表示されない
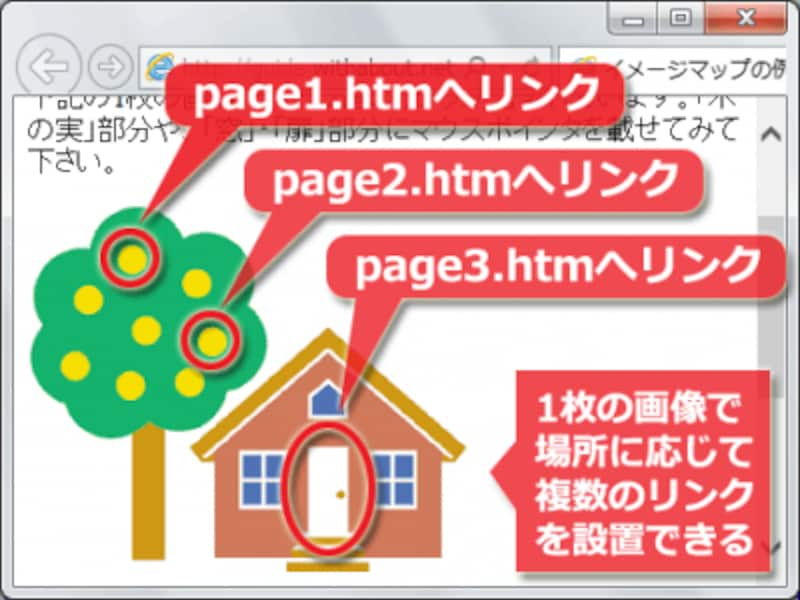
リンクタグのhtml 利用したいリンクタグのhtmlタグをマウスでコピーしてhtmlタグ練習ページなどに貼り付けてurl(アドレス)の部分を消して移動先のアドレスを入れて下さい! 次に画像のアドレスの部分を消して使う画像のアドレスを入れて下さい! 説明文を入れる場合はもっと便利なリンク05 · 画像の指定 まず タグで表示したい画像を指定します。 この時に「 usemap="任意の文字列" 」属性を付けることがポイントです! タグ 次に タグを記載します。1700 · 画像1つを丸ごとリンクにするのではなく、画像内の一部分だけをリンクにしたり、画像の中の座標ごとに移動先の異なる複数のリンクを作ったりできます。 HTMLのmap要素とarea要素を使って、画像内を円形や矩形など自由な形で区切るだけです。 HTML5でも利用可能。 CSSやJavaScriptは不要で、とても簡単に作れます。 執筆者:西村 文宏 ホームページ作成ガイド

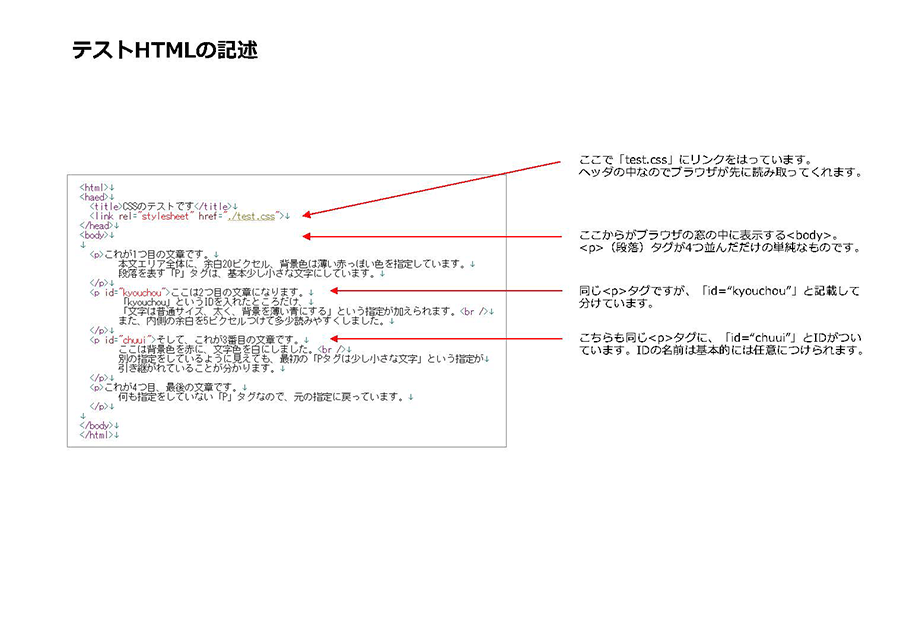
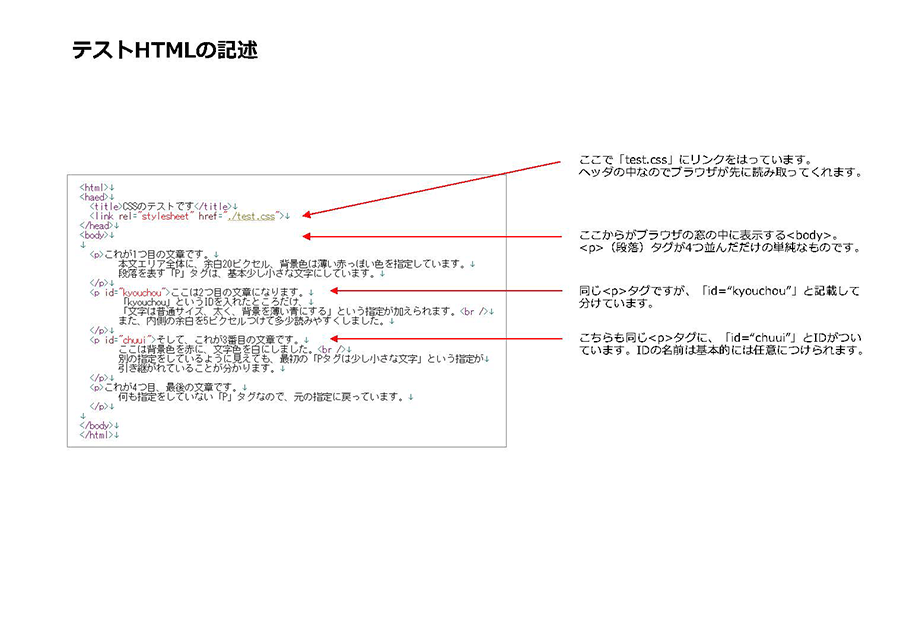
Htmlとcssの記述 今さら人に聞けないwebの仕組み Web担当者forum
Html 画像リンク 表示されない
Html 画像リンク 表示されない-紹介したいリンクURLを入力欄にペースト 「コード出力」をクリック コードが出力されるのを待つ コードをコピー ブログ記事編集画面でコードをペースト 確かに、HTMLを手打ちしてキャプチャ画像付きリンクを作るのに比べれば、はるかに便利です。 で · HTMLでリンクを別タブ・別ウィンドウで開く方法を紹介します。また、 a タグに noopener noreferrer といった記述が必要な理由、そこに関わる脆弱性について説明します。



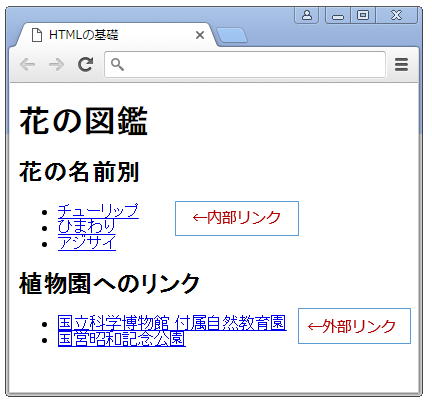
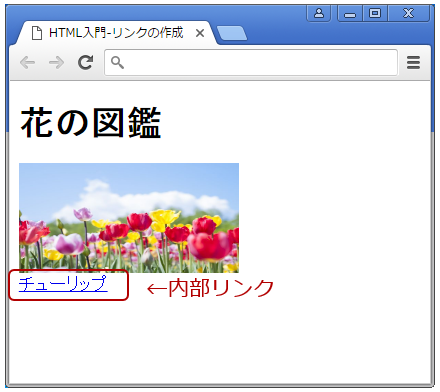
内部リンクと外部リンク 40代が会社を捨てて フリーランスになると
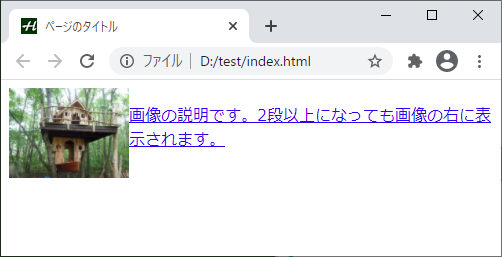
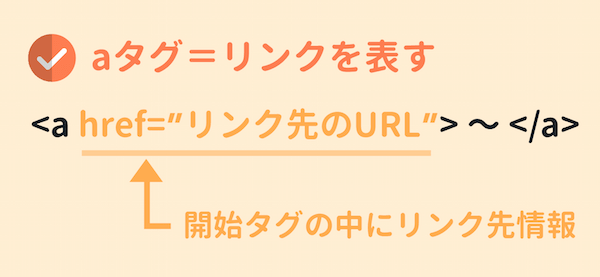
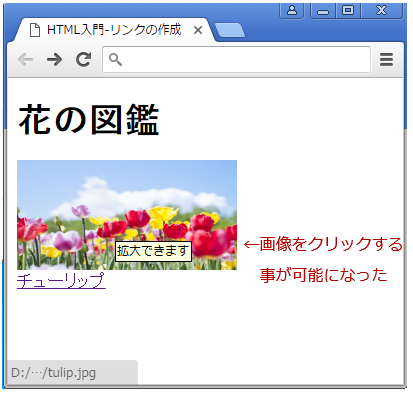
2905 · ︎ htmlで画像をリンクとして設定しよう! 簡単な使い方とサンプルコードを解説! ︎ HTMLで画像の位置を任意の場所に設定しよう! · 実装例 コードはこのように書きます。 1 23003 · 文字にリンクをする方法の他に、画像からリンクすることも出来ます。 例えば、メニューなどに画像を使用したりすることもできます。 リンクは通常のように リンクタグ に 「href=""」 や 「target=""」 などの属性でリンク先やターゲットを指定し、 画像タグ には 「src=""」 や 「align=""」 などで、画像の場所や表示位置を指定します。
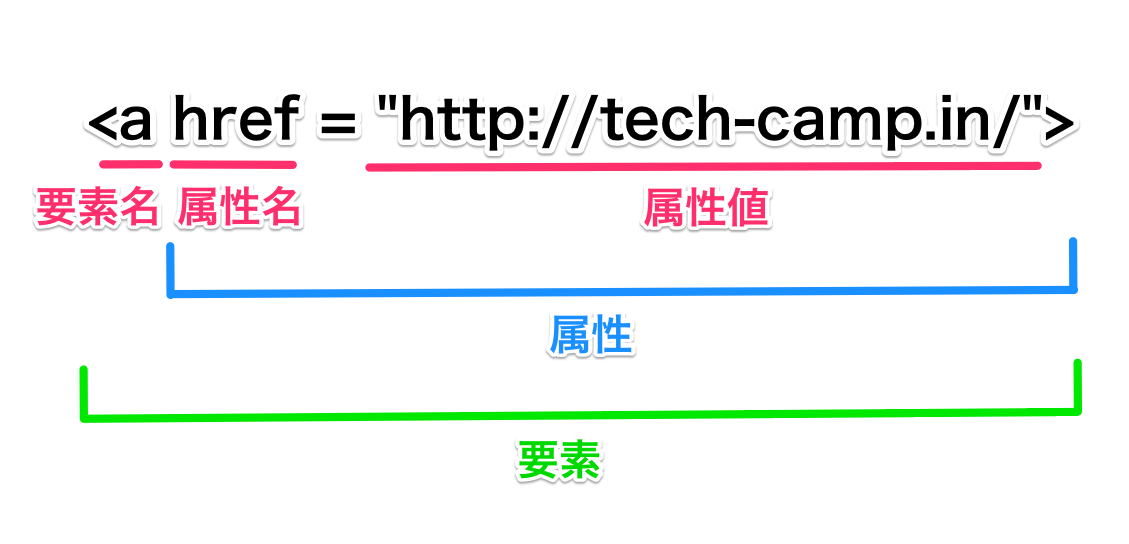
結果 解説 に border="数"を付け加え、「 数 」 の所に線の太さを数字で指定すると画像の周りに指定した太さの線がつきます。 画像でリンクしたときは、この線の部分がリンク色と同じ色になります。 画像を使ってリンクする タグ 見本 · aタグの基本形は以下のようになります。 リンクボタンにしたい部分を ではさみます。リンクを張るタグは です。 画像にリンクを張りたい時はです。
画像の幅を指定 height="" ピクセル数またはパーセント 画像の高さを指定 この属性を指定することで、画像の表示サイズを変更することができます。 しかし、データ量そのものは変化しないので、巨大な画像を扱う際(サムネイルとして縮小する場合など動く文字タグ8 上下に動く (widht="数字"で左右位置の調整) (height="数字")で上下位置調整 (数字が大きいと速く、小さいと遅くなります)scrollamount="10" truespeed · Q リンク画像をCSSを使って背景画像にするメリット リンク画像をCSSで設定するメリットは何ですか? 左上の「OKwave」のロゴマークもそうですが、なぜHTML言語のimgタグとaタグの組み合わせで、リンクを作っていないのでしょうか?




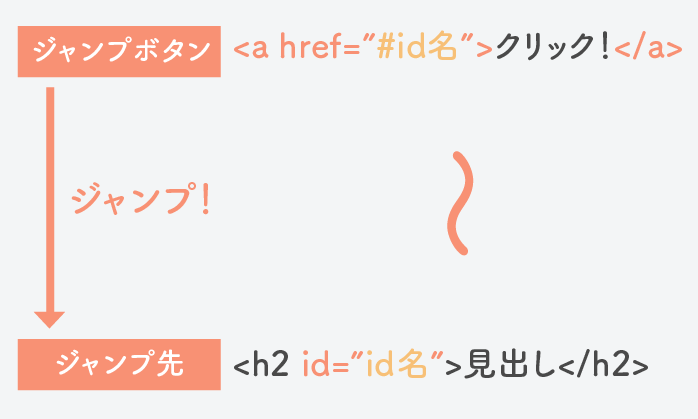
Html ページ内リンクの作り方 記事の途中に飛ばすには




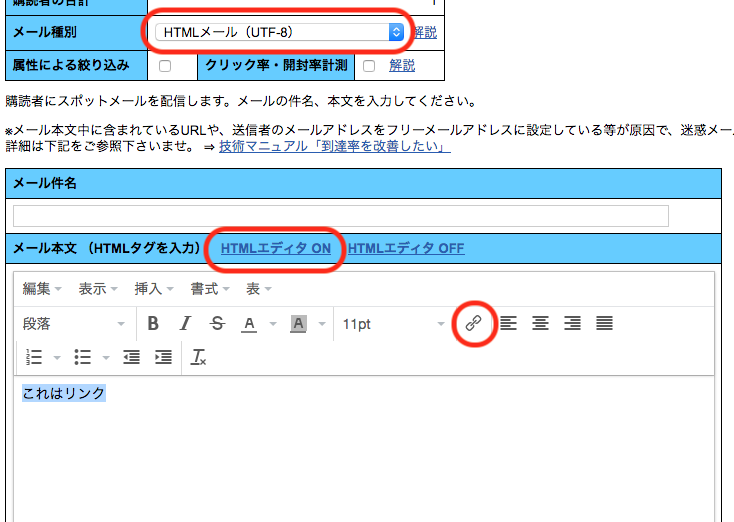
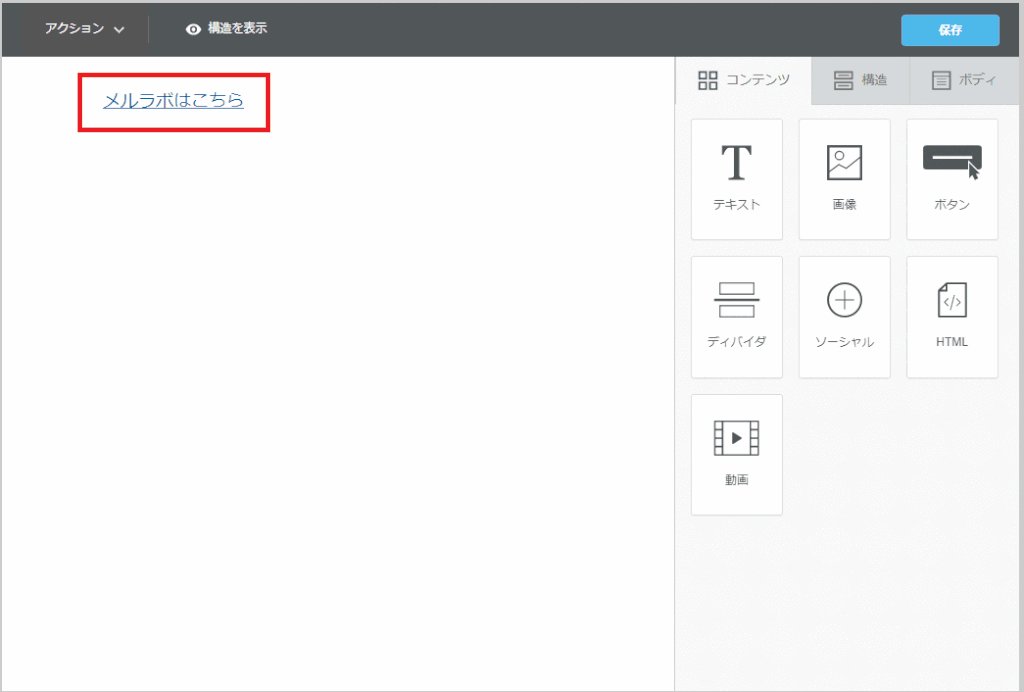
Htmlメールでメールアドレスをリンクにする方法 めるめるの使い方 使い方マニュアル クラウド型メール配信のims マニュアル Faq
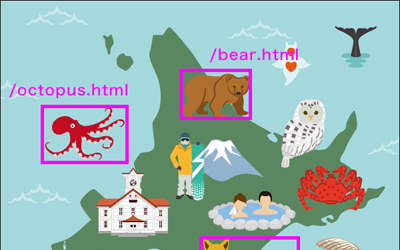
· HTMLで画像をリンクにするには、タグの中にタグを配置します。 ※タグが理解できていない人は、 タグについて解説した記事 をご覧ください。 · ここでは、リンクを作るa要素3つに対して、後からCSSで装飾するために「widelink」というclass名を加えただけです。 CSSソース例:リンクをブロック化する記述 ここで、以下のように1行のCSS · 1枚の画像に複数のリンクエリアを設定するイメージマップの作り方 イメージマップ(クイッカブルマップ)とは、1枚の画像の中に複数のリンクエリアが配置された画像の事です。 javascriptを使用せず、htmlだけで簡単に埋め込むことができます。 IE6などの




Htmlでリンクの作成 A タグの知識 使い方 Html入門 Html Css 入門 ホームページつくりかた Web初心者 Web制作 Html ウェブサイト作り方 ホームページ作り方 ホームページ作成 湘南 藤沢市 茅ヶ崎市 平塚市 逗子市 鎌倉市 を中心にホームページ




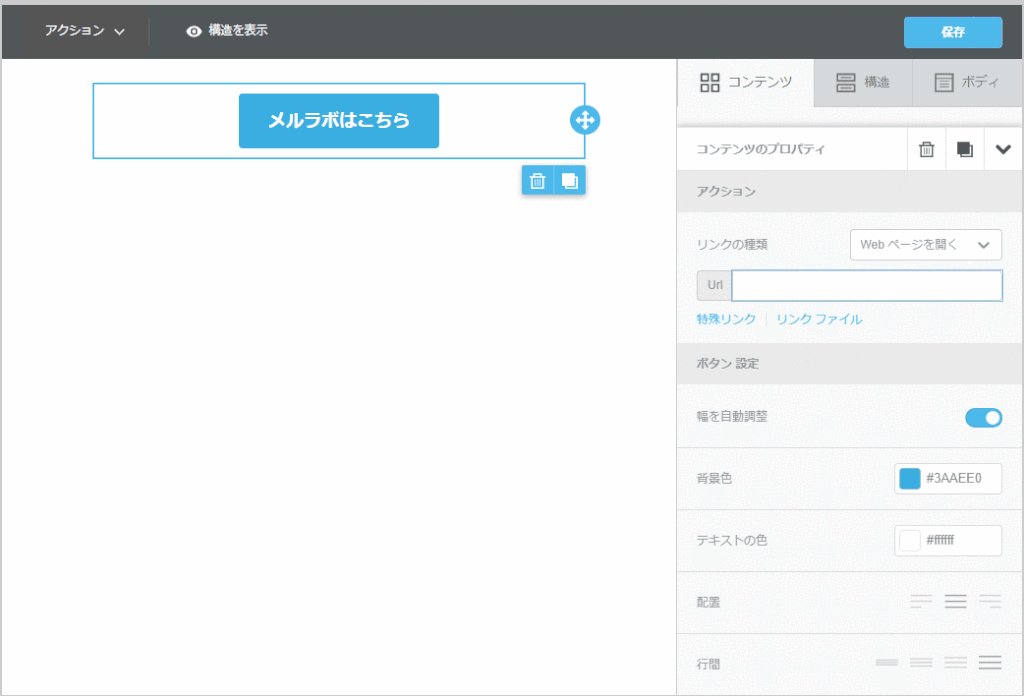
Htmlメールの リンク の効果や作成方法についてご紹介 メルラボ
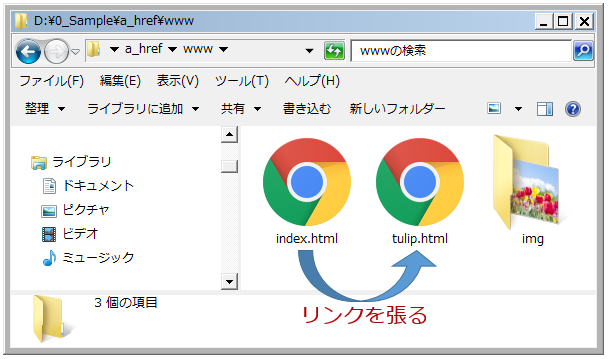
のようにリンクタグと画像タグを連続で使えばいいわけです。 補足として知っておきたいのは altという文字です。 i mg の後に このaltという文字を入れることで この画像が何を意味しているのかを表します。パスとは、htmlファイルや画像ファイルなどの ファイルの場所を指定する方法のこと です。 いろいろなサイトにリンクしたり、自分のサイト内の別のページにリンクしたりする場合や、画像を表示したい時に、それらのファイルがどこにあるのかを指定する必要があります。 · スライド画像にリンクを貼って特定の販売ページに飛ばしたい はじめに WordPressのブログ記事は、古いものがどんどん後ろの順番になってしまい、読まれる可能性が低くなってしまう。




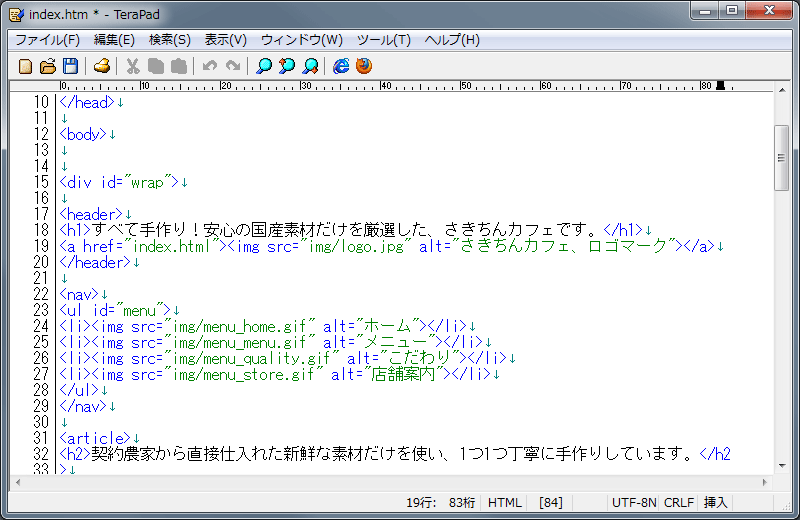
トップページのリンクを設定しよう さきちんweb




イメージマップの作り方 1画像内に複数リンクを設定 ホームページ作成 All About
· HTML文書を記述していて、画像にハイパーリンクを設定したい場合は以下の手順を踏みます。 ハイパーリンクを設定したい画像のimg要素をa要素で囲みます。 a要素のhref属性値に、リンク先となるURIを設定します。 例えば、以下の画像があるとします。 · HOME HTML スマートフォンで、リンクや画像を押して電話をかけるHTMLタグの設定 スマートフォンで、リンクや画像を押して電話をかけるHTMLタグの設定です。 例えば,に書けたい場合 (サンプルなので、わざとかからないようにしています)1316 · html ↑「css画像の上に文字や画像を重ねて表示させる方法 チップの日常」で使ったhtmlコードを少し変更。 リンクが画像と文字両方にかかるように「a」で囲みます。




Html初心者入門 画像をリンクにする方法を解説 Webcamp Media




はじめてのhtml 自作リンク集を作成する備忘録 Seからの脱出日記 サーバー ネットワーク パソコン備忘録
HTML 画像 バナーを横に並べて表示する 任意の位置に表示する 画像にしろバナーにしろ、通常表示できるだけのスペースがあれば、並べて記述していくだけで、横に並んで表示されます 意図しない改行が発生する理由として、記述した要素がブロック要素A要素の中にimg要素を配置すると、画像でリンクすることができます。 画像の境界線について 画像にリンクを設定すると、一般的なブラウザでは画像の周囲に境界線が表示されます。 · 画像を表示するタグを、アンカーテキストを書き込んでいた場所に記載します。 すると、画像をクリックすると指定したページに飛ぶリンクになります。



初級ホームページ作成講座 内部リンクの張り方




リンクを設定しよう Html 入門 レッスン Creatorquest
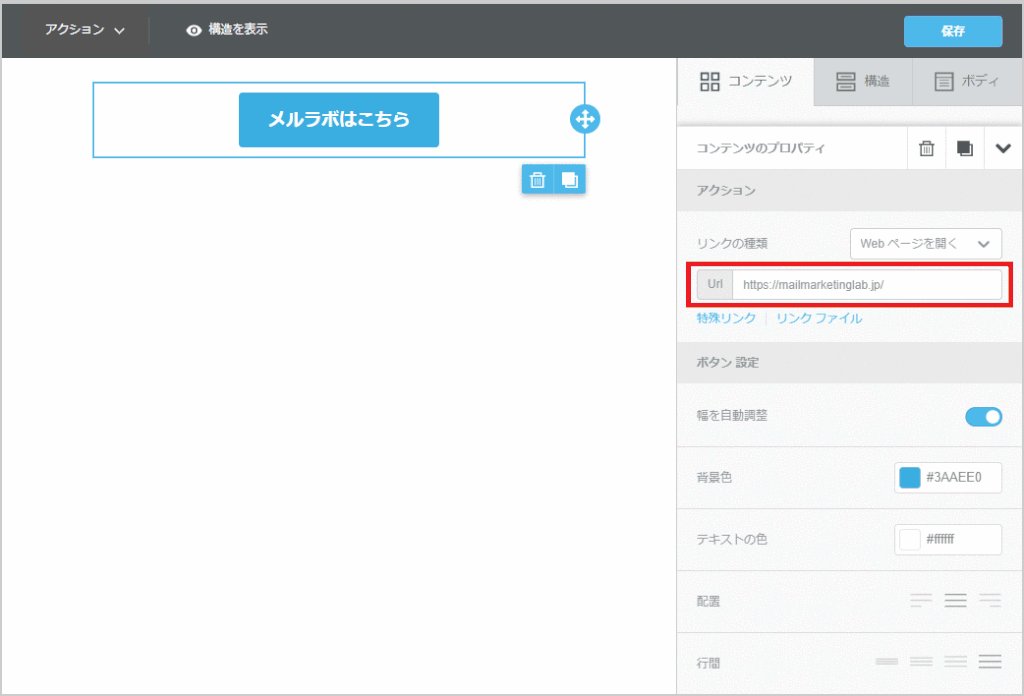
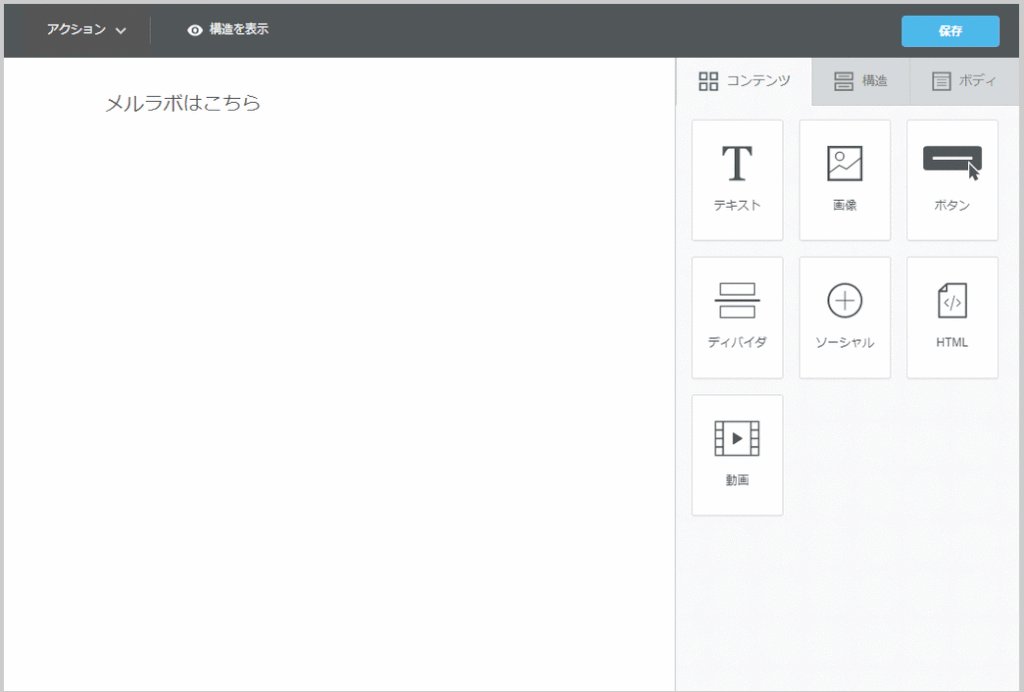
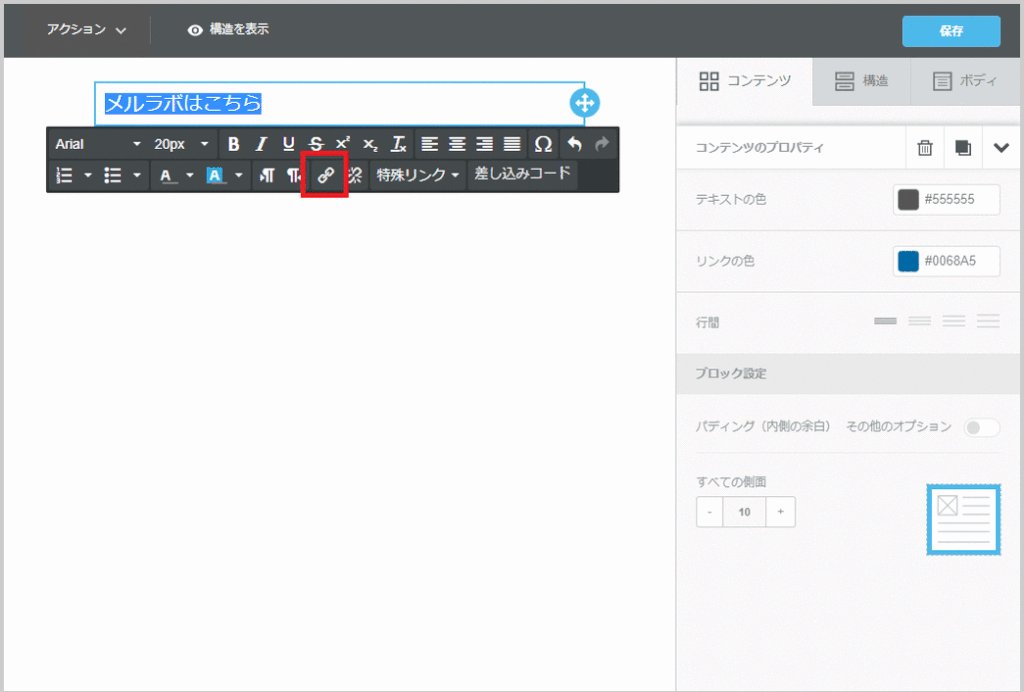
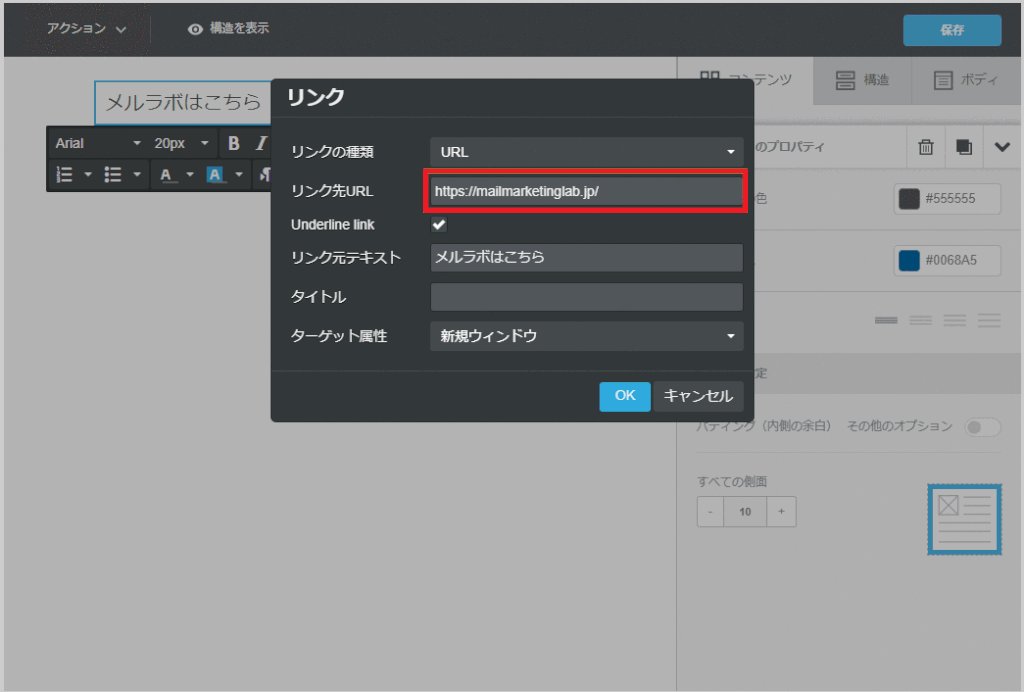
今回は 画像を貼り付けるタグ と リンクを設定するタグ を利用します。 この 画像にリンクする設定を使えば メールにリンクさせることも可能です。 通常のリンクの場合は ですが、 この 任意のテキストの部分が 画像を表示させるタグに変わります。 任意の · スマートフォンページの構築に使えそうなhtmlテンプレートをご用意してみました~! rms「スマートフォン編集」機能で使えるhtmlで構築しましたので、ご安心をば! スーパーセールに向けて少しでもスマホページをリッチにしてくださいませ~!




Htmlのテキスト中のurlをリンクに置き換える At Softelメモ



はじめてのhtml入門 リンクのやり方 ほぷしぃ




Htmlでページ内リンク ジャンプ をスクロールする方法 Seoラボ



内部リンクと外部リンク 40代が会社を捨てて フリーランスになると




Htmlで画像をリンクにする方法 ホームページ入門サイト




A Href Htmlリンクの作成 サービス プロエンジニア




Html 電話番号が自動リンクにならないように指定しよう Shu Blog




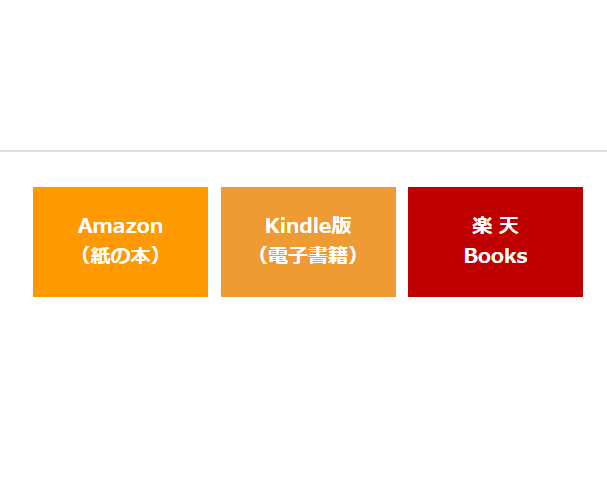
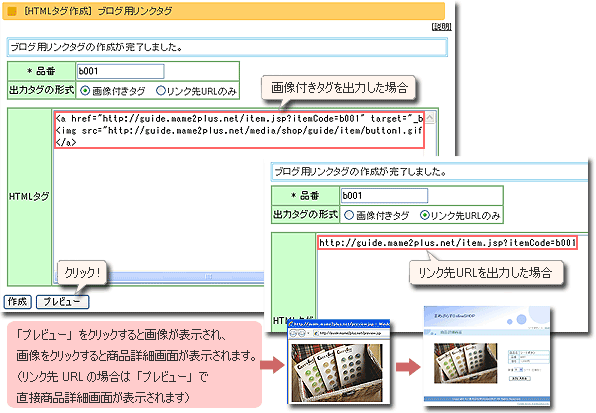
Htmlタグいじるだけでamazon 楽天へのリンクを ボタンっぽく 表示する方法 桃とロングスカート




Htmlのaタグを使ってスマホの電話番号リンクを作る方法 ビギナーズハイ




Links Html Referenz Html Tutorials Tipps Und Tricks Fur Webmaster Auf Webmasterpro De




Htmlでセルや行全体をクリック可能なリンクにする方法 ホームページ作成 All About




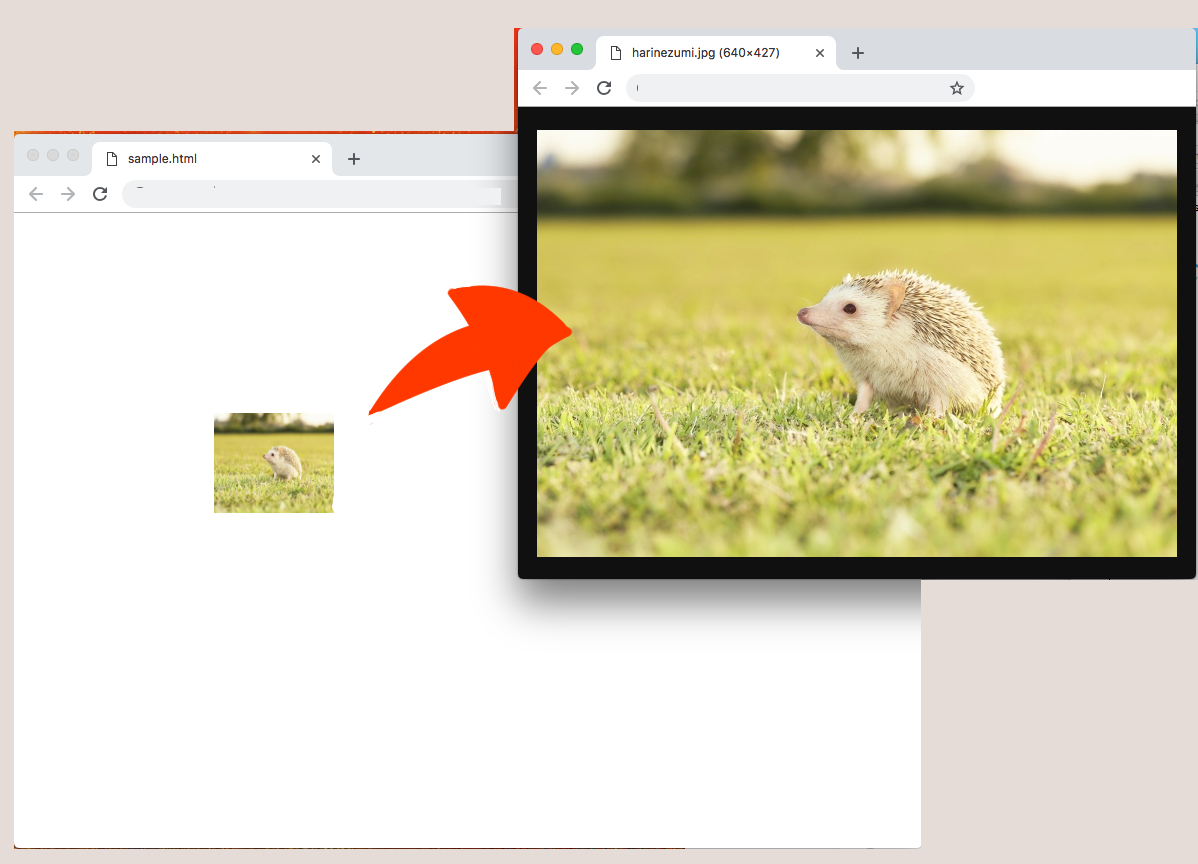
初心者向け Htmlで画像にリンクを付ける方法 Codecampus




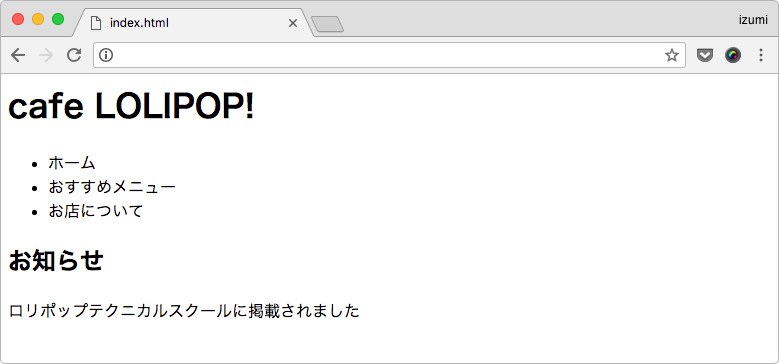
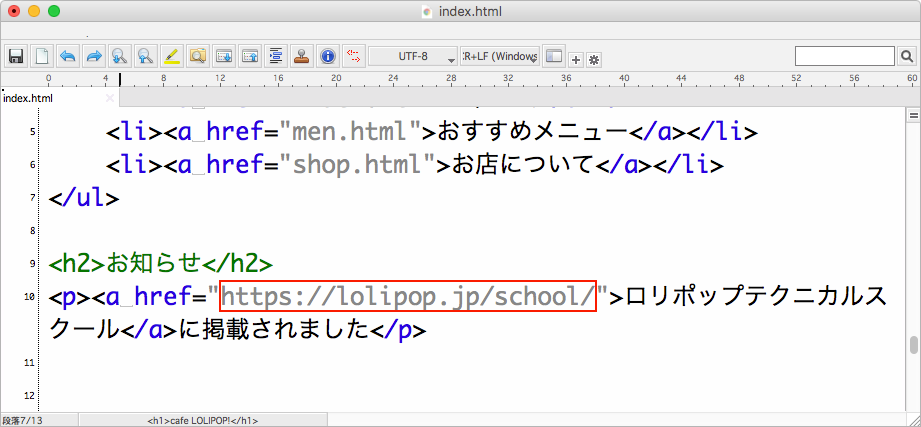
第5回 リンク よくわかるhtml Css講座 ロリポップ テクニカルスクール ロリポップ レンタルサーバー




A Href Htmlリンクの作成 サービス プロエンジニア



1枚の画像に複数のリンクエリアを設定するイメージマップの作り方 ホームページ作成や運用支援する ホームページtips 静岡県浜松市を拠点にホームページ制作を行うアドレック事業部




Htmlのリンク Aタグ の書き方を初心者向けに解説



Html Kopfdaten Link Selfhtml Wiki




Htmlのリンクを貼りつける Aタグ の使い方を解説 ジャム フロントエンド専門webメディア




Html初心者向け はじめてでもわかる Htmlでリンクを貼るaタグの使い方 Codecampus



1



1




Htmlの階層 パス 画像が表示されない リンク切れのときに




A Href Htmlリンクの作成 サービス プロエンジニア




コピペでできる Cssとhtmlだけのテキストリンクデザイン12選 Copypet Jp パーツで探す Web制作に使えるコピペサイト




はじめてのhtml アンカータグ A でリンクを貼る方法とcssデザインサンプル




Htmlリンクタグの使い方が一目でわかる 3つの便利な知識も紹介 Udemy メディア




リンクタグとは 画像や別タブで開く用途別の適切な作り方 Seo World




Html入門 リンクタグの使い方を4つのステップで理解しよう 侍エンジニアブログ




初心者向け Htmlで画像にリンクを付ける方法 Codecampus




Htmlリンクタグの使い方が一目でわかる 3つの便利な知識も紹介 Udemy メディア




画像の上にリンクを複数貼る方法 ツールを使えば簡単にできる ぽんひろ Com




Html リンク 多機能で優れたリンクの作り方大全集 テックキャンプ ブログ




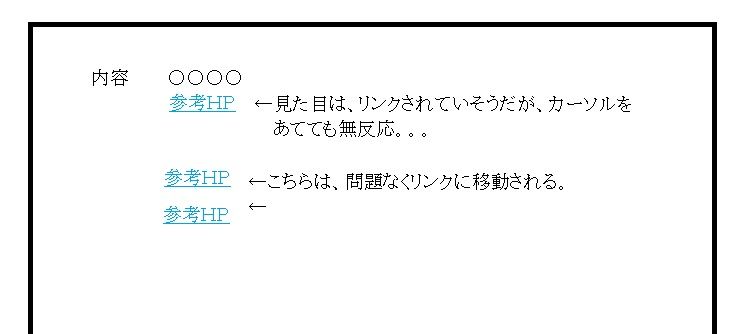
初心者 Htmlリンクの飛ばし方 飛ばない時の対処法 うぇぶたま




初心者向け Htmlで画像にリンクを付ける方法 Codecampus




Htmlのアンカーリンクでページ内リンクを設定する マインドステージ




A Href Htmlリンクの作成 サービス プロエンジニア



リンクを設定するhtml 無料ホームページ作成 Html入門




画像にリンクをつける Htmlタグ一覧 Htmlタグボード



リンクの張り方




第3回 偽メールを見破る 2 Htmlメールのリンク偽装にも要注意 日経クロステック Xtech




Htmlでリンク先を別タブ 別ウィンドウで表示する方法 初めてのブログ




リンクボタンを横並びの一覧で表示する方法



1




初心者さんのためのwebサイト制作に役立つリンク集 Webクリエイターボックス




A Href リンクができない 素敵な旦那さんになる




Htmlのaタグとは 基本の使い方 属性 Seo対策について解説 It エンジニア派遣のmodis




テキストメールとhtmlメールでのurl記載方法 アスメル技術マニュアル



ハイパーリンクを指定する ウェブ制作チュートリアル




画像にアンカーリンクを付ける方法 Jimdo虎の巻



Htmlとは Htmlの基本




Html 画像 の特定の部分へ リンク を貼るには 範囲の指定方法をかんたんに解説




Htmlメールの リンク の効果や作成方法についてご紹介 メルラボ



リンク 超初心者のためのホームページ作成講座




第5回 リンク よくわかるhtml Css講座 ロリポップ テクニカルスクール ロリポップ レンタルサーバー



リンクを設定するhtml 無料ホームページ作成 Html入門




1枚の画像に複数のリンクエリアを設定するイメージマップの作り方 ホームページ作成や運用支援する ホームページtips 静岡県浜松市を拠点にホームページ制作を行うアドレック事業部




画像へのリンク設定 リンクの設定 ホームページ作成入門




Html 3分で解説 リンクの貼り方 Aタグ ビズドットオンライン




Html初心者向け はじめてでもわかる Htmlでリンクを貼るaタグの使い方 Codecampus




第5回 リンク よくわかるhtml Css講座 ロリポップ テクニカルスクール ロリポップ レンタルサーバー




バナーなど画像にリンクを設定する Graycode Html Css




Htmlでリンクを別タブ 別ウィンドウで開く方法と 脆弱性に関する注意 Toragramming




文字や画像にリンクを設定する Htmlとcss3 ホームページ制作会社 アテンド 長岡 新潟のwebサイト制作



1




Htmlとcssの記述 今さら人に聞けないwebの仕組み Web担当者forum




Html Link リンクを設定してみよう プログラマカレッジ




Htmlメールの リンク の効果や作成方法についてご紹介 メルラボ



練習問題 ページ内リンク




いまさら聞けないhtml Part3 要素を埋め込む 日経クロステック Xtech




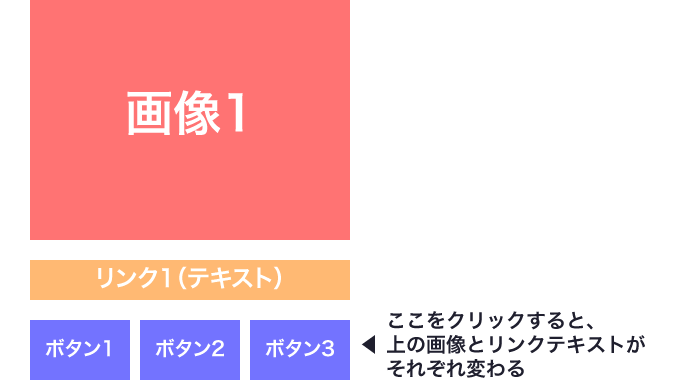
Javascriptで画像とリンクを動的に変更する 備忘録




サイト内リンクと外部リンクの設定 Graycode Html Css




コピペでok Htmlとcssでアマゾンと楽天のアフィリエイトリンクボタンを並べる方法 かみおか日記




ハイパーリンクの作成 ウェブ開発を学ぶ Mdn




Html リンクタグ A Issy9174 Official Web Site




Step1




Htmlのリンクのいろいろ Qiita




はじめてのhtml 自作リンク集を作成する備忘録 Seからの脱出日記 サーバー ネットワーク パソコン備忘録




リンクを設定しよう Html 入門 レッスン Creatorquest




初心者向け Htmlで画像にリンクを付ける方法 Codecampus




Htmlアンカーリンク A Hrefタグ とは 使い方と別ページ Target Blank について Seoラボ




Html基礎編 リンク




リンクのhtmlタグ A Href A




Wordpress リンクカードの作り方 Html Css ぽんひろ Com




Htmlのリンク Aタグ の書き方を初心者向けに解説




Html ページ内リンクの作り方 記事の途中に飛ばすには




Div枠全体をリンクする




Html Aタグの基本的な使い方 Cssでリンクの文字を整える Shu Blog




Xdを使ってhtmlで言うaタグリンクを表現する方法




Html Link リンクを設定してみよう プログラマカレッジ




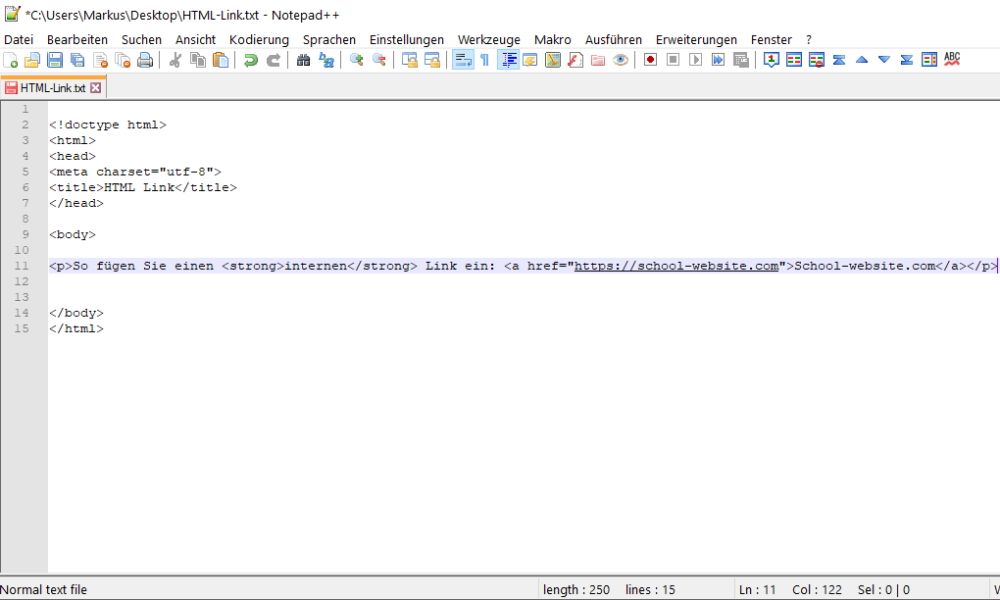
Html Link Einfugen Mit A Href So Geht S




Webページのリンク




Htmlにリンクを挿入する方法 ホームページ入門サイト




Html Link Einfugen So Geht S Chip




Htmlでリンクの貼り方 Aタグの使い方



コメント
コメントを投稿